Five options to display your bot
There are five different ways you can choose from to specify how your bot should appear to your visitors.
In this article we cover:
Start the chatbot automatically
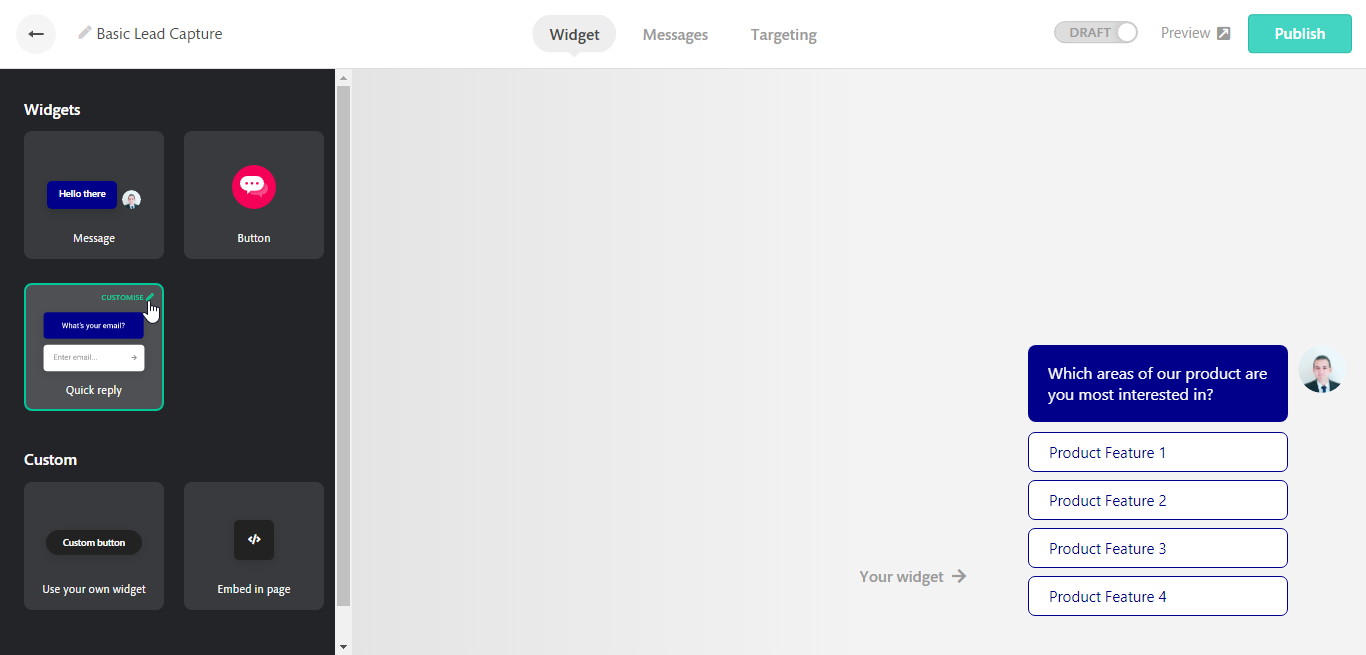
The Quick replies format will get the first message of your bot and show it to your visitors automatically, this can be any type of message you have on your bot, you can show a multiple-choice question, email question, appointment, text, video, image…etc
Display a Welcome message
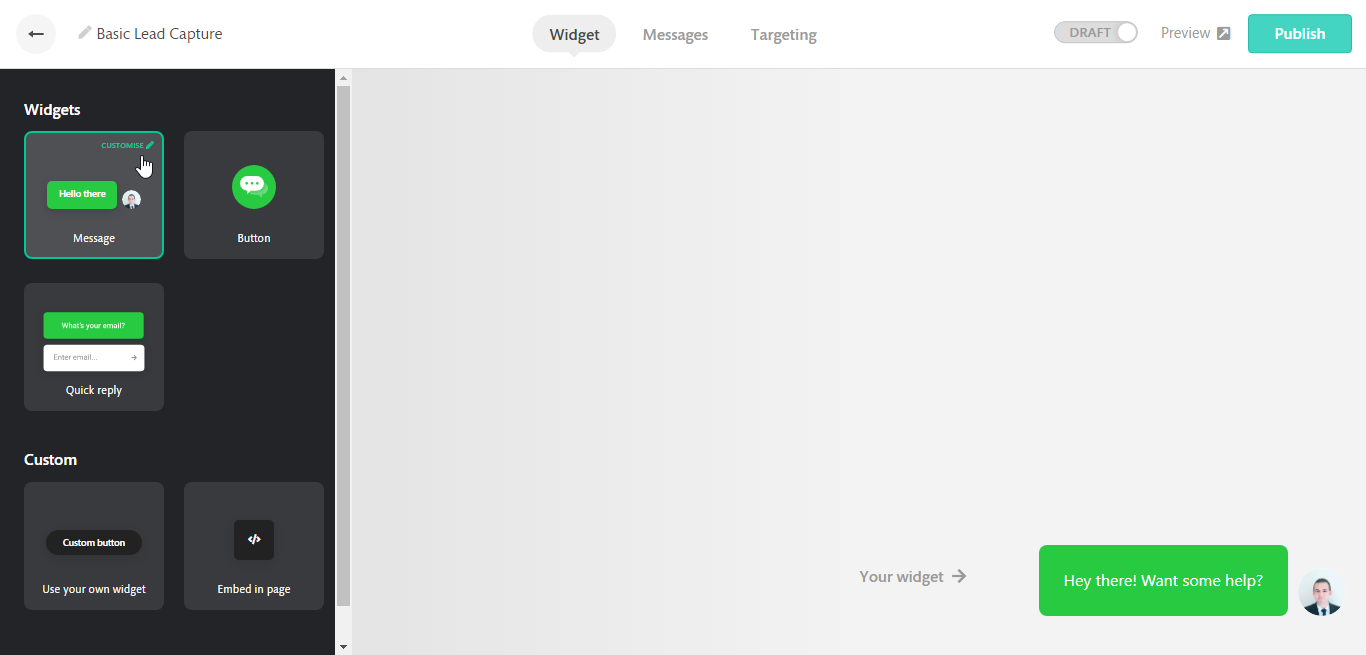
With the Message format, you get to choose and customize the first message that gets displayed on your page before opening the bot, you can choose between a text message, image, video and a link. You can also control the loading behavior, when to revert to a button and the direction of the bot.
Display the chatbot as an icon
This is a simple format, the bot starts as a simple button without any messages displayed, you can choose the button style to display as an icon or icon and text or just text, you will also be able to choose the loading behavior, the color and the position of the bot.
Start the bot from an element on your page
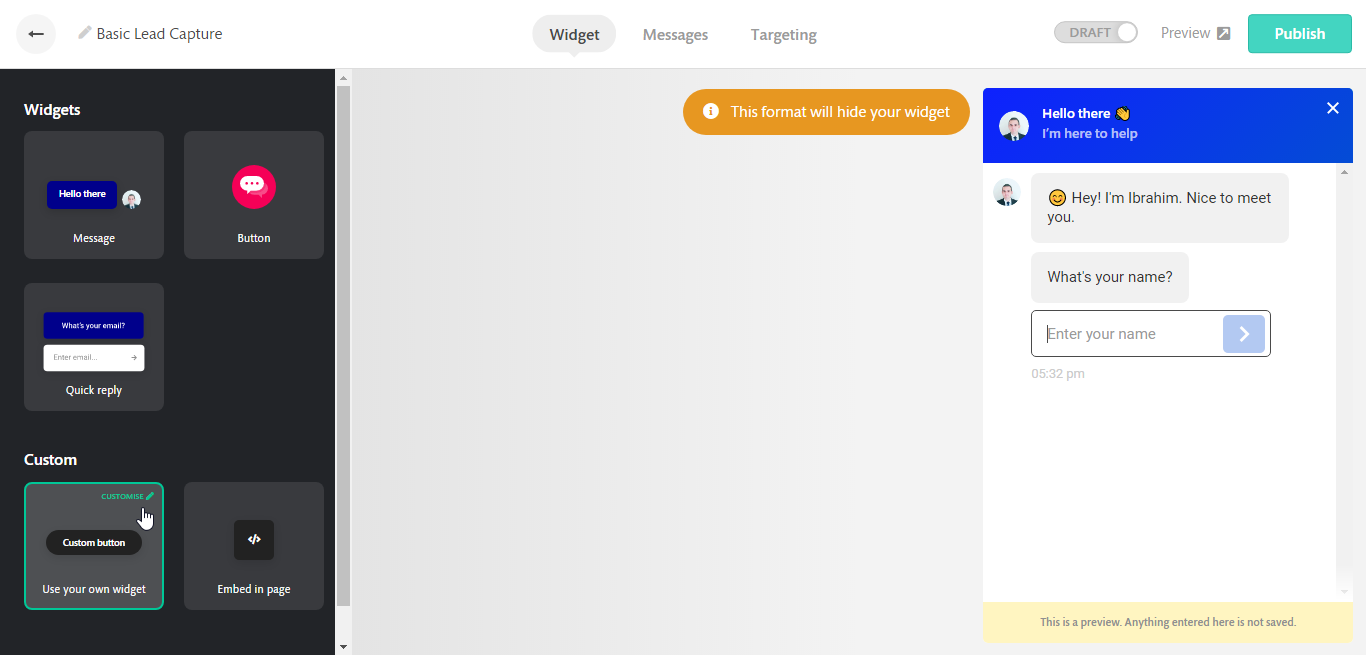
This format allows you to trigger the bot from an element on your website just simply add the css class “continually” to any clickable element on your website and that will open the bot when your visitors click on them.
Here is a guide on how to do that in details: https://help.continual.ly/article/34-using-your-own-button-to-open-your-bot
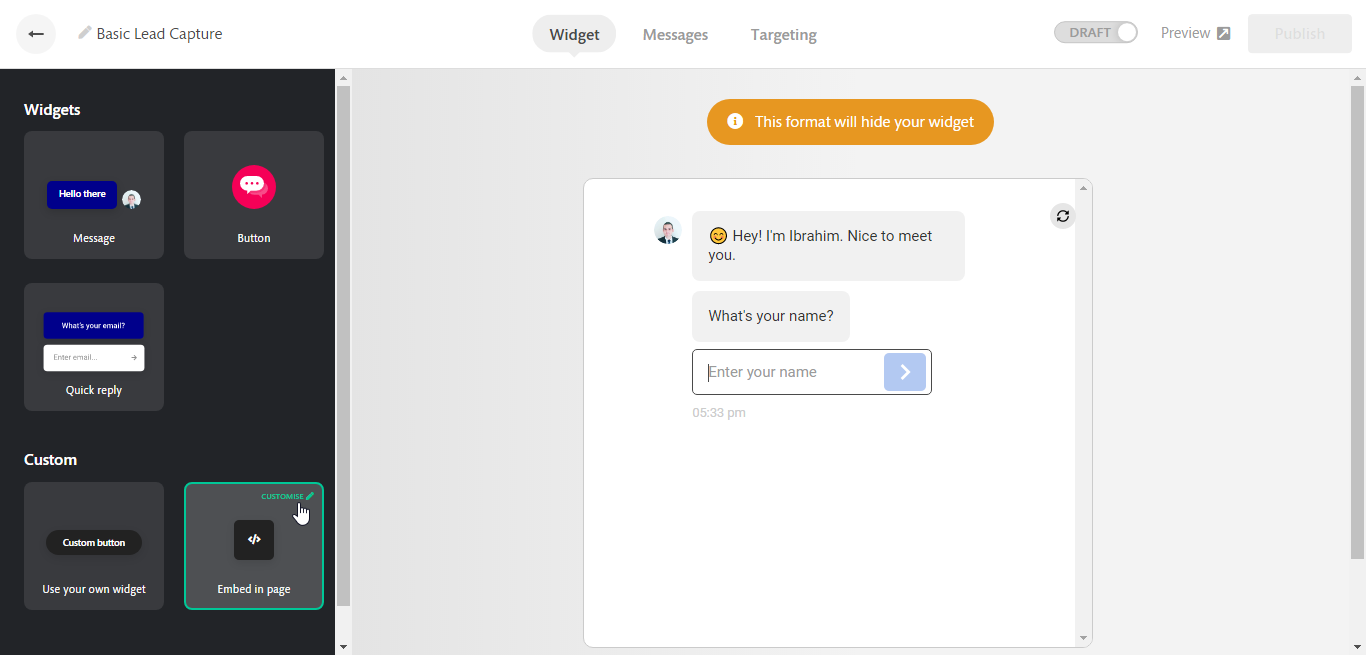
Embed bot inline a web page
You can use this format to embed a bot directly into a web page instead of the floating button. All you need to do is add a <div id="continually-container"> element in your web page and the boat will be loaded inside it automatically depending on the matched targeting rules.