External API: Getting started with External API and Webhooks
External API allows you to create workflows that send HTTP requests to external web servers, API endpoints, and URLs. This allows your bot to integrate with almost any third party service or even your own server. For example, you could create a workflow that sends a message to a messaging service, or that creates an item in a project management app.
In this article we will cover:
Introduction
What is the Custom External API object?
The Custom External API object uses webhooks to send a request to a server or a third-party service. Webhooks are one of a few ways web applications can communicate with each other. It allows you to send/request real-time data from one application to another whenever a given event occurs. Webhooks are also sometimes referred to as “Reverse APIs” that's why our object is called Custom External API.
What does it do?
When your visitor reaches the custom External API object in your bot, our server will send the request to the service you integrated and depending on the request type we will either send data collected from the visitor, edit data that already exists for this user, delete the data for that user or get data about that user and display it to them.
What do you need? How easy is it?
Most of the third-party services offer something called an "API Endpoint URL" which is used in the External API object to send the request. It requires no technical knowledge and is very easy to set up. You will be surprised at how powerful it is and so easy at the same time!
A few examples you can make:
- Send lead’s data to any service, Like a CRM or a mailing list.
- Search a database and return data.
- Search a weather API and return the weather forecast for a city.
- Subscribe/Unsubscribe a lead’s to your mailing list directly.
- Update lead’s data
- Trigger Zaps from with the conversation workflow (Send email, Post to Slack, Save data to Google Sheets)
- Post custom notifications (eg. Slack and others)
- Create a WordPress users from Lead’s data
- …. etc etc
Supported requests:
GET - Sends a request for information from the server. You can save the data you receive as a custom field then display it to the user.
POST - Creates or replaces a resource on the server.
PUT - Updates a resource on the server.
DELETE - Removes a resource from the server.
HTTPs responses mapping
You can route the flow of the bot depending on the response status we receive from the endpoint. We have four routing options:
- 200 - Success
- 400/500 - Error
- Timeout (we will wait for 3 sec before giving up)
- No results
| Status codes | Name | Description | Response routing |
| 1** | Informational | the request was received continuing process | 200 - Success |
| 2** | Success | the request was successfully received, understood, and accepted | 200 - Success |
| 3** | Redirection |
further action needs to be taken in order to complete the request | waits for another response |
| 4** | Client error | the request contains bad syntax or cannot be fulfilled | 400/500 - Error |
| 5** | Server error | the server failed to fulfill an apparently valid request | 400/500 - Error |
Read more about HTTP status codes here
If we don't have any response for 3 seconds we route the bot to 'Timeout' option
If we don't have results we route the bot to 'No results' option
Custom Fields
To use custom fields in the Custom External API object, you must put the field between curly brackets like this {@field} this allows you to use any custom field or a visitor attribute in your HTTP request.
Custom fields can be used in the following places:
- URL of the endpoint
- Parameters
- Body
Custom fields cannot be used in the Header.
Note:
Custom fields won't work on the object editor where you can test your request by clicking the 'Send request' button. On the object editor, you need to use static values instead.
API Authentication
As you have total control over what you can send in the HTTP request such as the parameters, header, and body, you can fulfill any authorization required by the third-party service provider. The method of Authentication depends on the third party service you want to integrate the bot to.
The authentication method in the following example uses an API Access Token sent in the header, and for the GET example below we use authentication in parameters.
How to use External API object with POST/PUT/DELETE
These three HTTP requests are usually sent to perform an action on the third-party service, they share a similar nature because in most cases you don't need to display the data back to the user, that's why in this guide we will explain the method of POST and it applies to the rest of them.
We will use a real use case scenario by integrating a bot for subscribing users to our mail list by MailerLite, We created a bot that collects data from the user such as name, phone, and email.
We will send these data to MailerLite to add a subscriber to our mailing list, then we will display a message to the user if the process is successful.
Note: We currently have a native MailerLite integration, you can enable it in the Apps page.
We need to know three simple pieces of information from MailerLite:
- The API Key for authorization -> Usually found on the service's settings or integration page, as for MailerLite it can be found in your API page
- The Authentication method -> Usually found on the service's API documentation, for MailerLite You will find it on this page
- The API Endpoint URL -> Usually found on the service's API documentation with a detailed explanation, for MailerLite it can be found on this page
- 1
-
Open the chatbot and add the External API object in the required position in the workflow. We added it after we collect name, email and phone.
- 2
-
Click on the Custom Externa API object to edit it, and enter the required data.
URL and method: Go to MailerLite's API references and you will see all possible actions and their method, for creating a subscriber the URL is " https://api.mailerlite.com/api/v2/subscribers" and the method is POST
- 3.
-
Add Parameters: you need to map the parameters used in MailerLite to Continually fields, we will send 3 parameters email, name and phone.
To map the value of the field simply insert the field name between curly brackets like this {@field}
Note: Some parameters might be a required field, such as email in this example. - 4
-
Authentication: As MailerLite says on their API Authentication page, we need to add a Header called X-MailerLite-ApiKey and pass your MailerLite API Key along with it.
Toggle the Customize Headers option, add the header name and the API Key -
Note: Keep in mind that different services use different header names for authorization. - 5
-
Testing: before you save your object we can test it by replacing the values of the parameters with static data and then click on Send request.
You will see the status of the request and the response JSON, If you want to save that response you can toggle the " Save as custom field" option and pick a field name. We don't need to save the response for this example.Don't forget to set the values back again after you finish the test then Save the object.
- 6
-
For this example, we will just add a text message to confirm the subscription if the response status is 200, if the request times out we will add a message saying "Subscription in progress.." and loop to the External API object again. If it is an error or has no results we will add a message to thank the user and end the conversation.
That's it! You can use the other methods in the same way as we did with Post.
Note: There is an option to send JSON structure in the body if you toggled the option for " Customize Body' on the object's editing page, we didn't need that for this example so we kept it turned off.
How to use External API object with GET
The purpose of GET is to send a request of information for a certain identifier (like an email address, a phone number ...etc) and then save that response into a custom field and use it on your bot messages and objects.
Let's use the custom External API object with another service to demonstrate how easy it is to use with any service. We will integrate the External API object with a weather service called WeatherBit we will ask the user to input his city and we will get the current weather for that city.
As with the previous example, we need 3 pieces of information
- The API Key for authorization -> Found on Weatherbit Dashboard.
- The Authentication method -> Found on Weatherbit API documentation.
- The API Endpoint URL -> Fond on Weatherbit API Documentation, we will use Current Weather API.
- 1
-
Just for demonstration, we will build a simple bot that asks the user for his name and the city he wants to get weather information about, we will save the answer in a custom field called "weather_city".
- 2
-
Add a Custom External API object, fill it as follows :
URL: "https://api.weatherbit.io/v2.0/current" we got it from Weatherbit's API documentation
Method: Get
- 3
-
Toggle the Add Parameters option, and start adding the required parameters. Weatherbit requires the authentication "key" to be added to the parameters. As to get weather information by city, we need to add a parameter called "city" and for the value add the custom field we created above {@weather_city}. There are some other optional parameters as well to get weather data by another language or by another unit.
- 4
-
Test the response, let's replace the custom field with a real value like Paris, and see how we will receive the response by clicking on the Send Request button. Don't forget to set the value to {@weather_city} after you check the connection.
Notice we received a JSON response containing all the information we need inside an array named " data".
- 5
-
Save this answer as a custom field and name it something that will make sense to you later, we will call it " external_api_weather".
- 6
-
We will add a message to tell the user the data weather for that city, for example, we will display Temperature °C, Relative Humidity % and Wind speed m/s. There are a lot of other fields you can use from the response, to find a detailed description of each field in the response scroll down to the end of the documentation page.
To display that attribute in the message object, we will add the custom field then we need to specify the path in the JSON response, and since the information is inside an array called " data" the path of each element will be:
Temperature:" external_api_weather.data.0.temp"
Wind: " external_api_weather.data.0.wind_spd"
Relative Humidity: " external_api_weather.data.0.rh"The 0 in the path represents the array index, know more about JSON Paths.

- 7
-
Connect the Success routing to the message we added, we will connect the other routing options to a message telling the user that weather data cannot be found. Don't forget to set your bot as Live and Publish the changes.
That's it! and here is a demo on how it looks like on the real conversation:
Note:
If you test the External API object on preview, make sure you're authorized to Continually app. Otherwise, the preview bot won't be able to perform the API request.
Storing Responses and advanced Examples for GET
You can store the response for any type of HTTP request in a custom field and display it to the user in a message object or any other objects, but for most cases, it makes more sense to store the response of a GET request, so we will talk about it here but this information applies to any other request method.
There can be two types of responses the server will reply with:
Scalar response
This is not a structured data, usually a simple text string (e.g. "Weather is Sunny"). This response will be saved as any other custom field, you can view it on the lead's page and you can use it in any other object like a normal custom field. To use simply click on the @ button to the right of any object's modal, choose the custom field and it will be inserted into the object as @field_name
JSON structured response
JSON responses are usually long and structured, their value is hidden on the lead's page, but it will be shown as JSON on the export to XLS and it will be sent as JSON to any integration. To display an element of the JSON response you must specify the path of that element, let's assume the field we will save the response to is called " external_api_variable" here are a few examples of how you can specify the path.
Example 1
{
"id": 1343965485,
"name": "John",
"email": "demo@mailerlite.com",
"phone": "010101584",
"country": "UK",
"signup_ip": "192.245.025.104",<br> }
If we want to display the name from the JSON response, the path for that custom field will be @external_api_variable.name
In the above example that will return: John
Example 2
{
"order": {
"total": 3000,
"tax": 200,
"VAT": "something"
}
}
If we want to display the total value from the JSON response, the path for that custom field will be @external_api_variable.order.total In the above example that will return: 3000
Example 3
{
"status": {"message":"Awesome!"},
"data":[
{
"name":"John"
},
{
"name":"Jane"
}
]
}
As you can see " data" is an array of two objects, if we want to display the second name we must specify the path within the array, the path for that custom field will be @external_api_variable.data.1.name As you can see the number 1 in the path specifies the index of the element in the array.
In the above example that will return: Jane
Note: Array indexes start with 0 for the first object, 1 for the second object, 2 for the third object ... and so on.
Example 4
[
{
"city": "Belfast",
"population": "1M"
},
{
"city": "Bangor",
"population": "500K"
}
]
As you can see the top object for this example is an array itself, let's say we want to display the city name and its population for the first element, the path for that custom field will be @external_api_variable.0.city : @external_api_variable.0.population this will result in Belfast : 1M
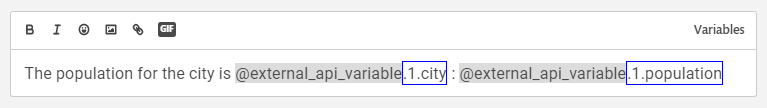
If we want to do the same for the second city Bangor, the path for the custom field will be : @external_api_variable.1.city : @external_api_variable.1.population this will result in Bangor : 500K
Here is an example of how it would look on a message object, you can use the custom fields in any object you want. Learn more about Custom Variables.

What the user will see

Note: Specifying a path for a scalar response will make it appear empty, as scalar responses are not structured. Use path only for JSON responses.
Tip: You can use the data saved in the External API custom fields inside most of the other fields or questions like multiple choice, drop down , Google sheets .. etc















