Appearance Setting : embed bot inline a web page
Continually offers multiple ways that you can use to embed a chatbot inline a web page directly, the easiest method is to set your bot to the Embed inline bot widget setting, keep reading to learn more how it works.
How the embed online bot works
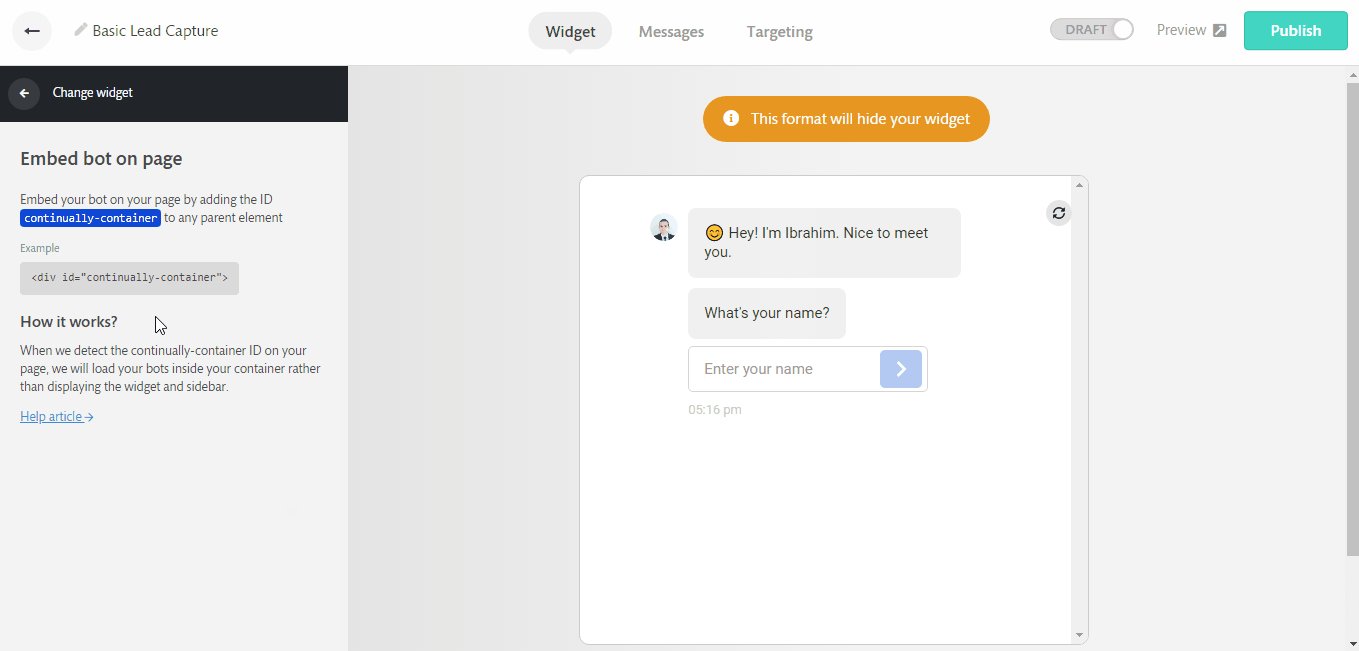
This method will alter the default behavior of the floating widget and the sidebar. All you need to do is to add an HTML element in your webpage with continually-container ID.
When we detect the continually-container ID on your page, we will load your bots inside your container rather than displaying the widget and sidebar.
Which bot will be loaded?
When we detect there is an element with the parent ID ' continually-container'. We will check your bots for any bot that has the "Embed Inline bot" appearance settings and then we will prioritize which bot should be loaded by their targeting rules.
In other words, the bot that should have loaded in the floating widget will instead by loading inline the web page.
Note: If we detect there is an inline bot embedded on the web page, the normal floating bot won't be shown and the bot will appear in the inline element only.
How to set it up
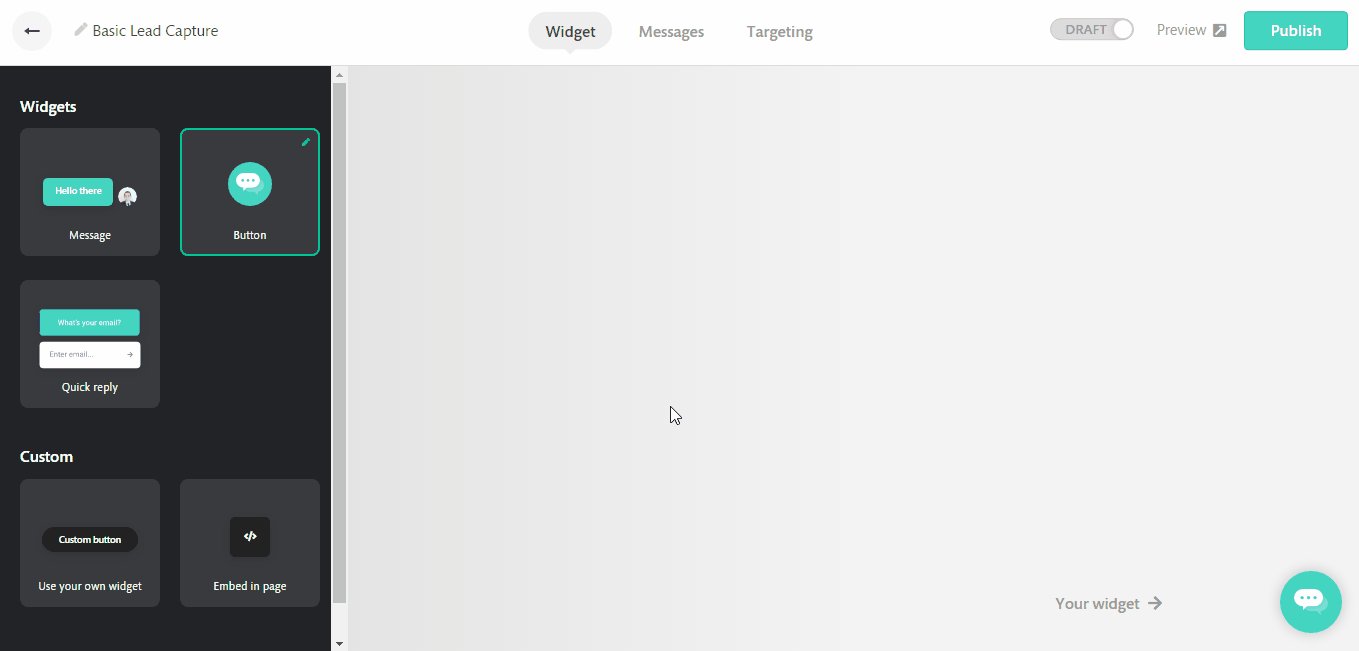
1. Open the bot that you want to embed online, go to the Widget tab and select the fifth option Embed in page.
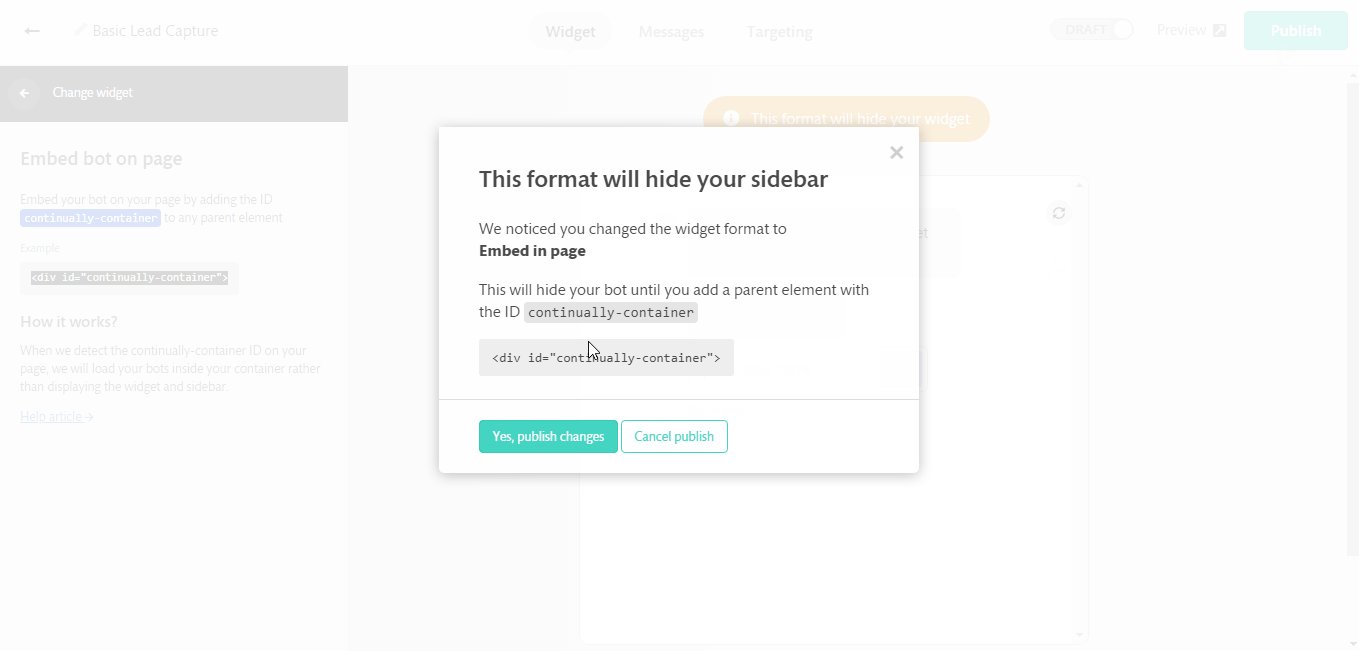
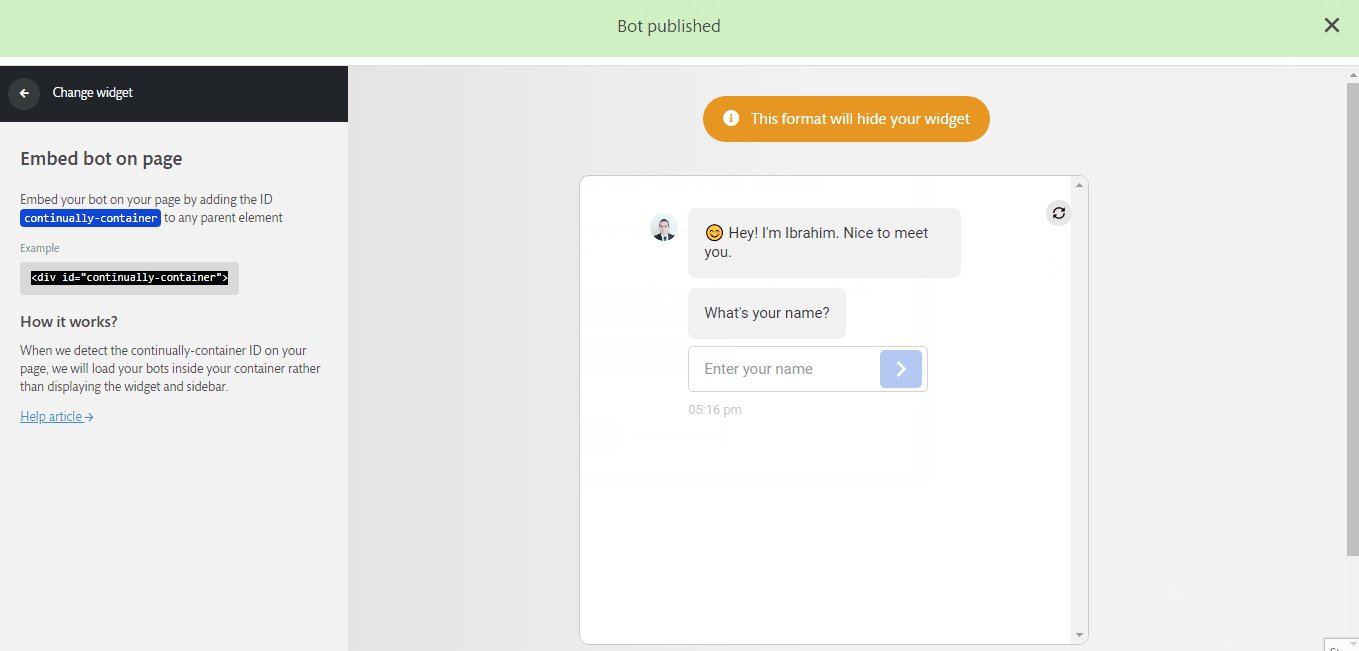
2. Go to your webpage and edit it, insert a parent element in your page that has the ID of "continually-container".
Example: <div id="continually-container">
How to style the appearance of the parent element
That is up to you! You can use any CSS styles on the element itself, also we recommend that the minimum width of your element should be 380px, height 400px.
An example would be : <div id="continually-container" style="height: 400px; width: 380px;"> </div>