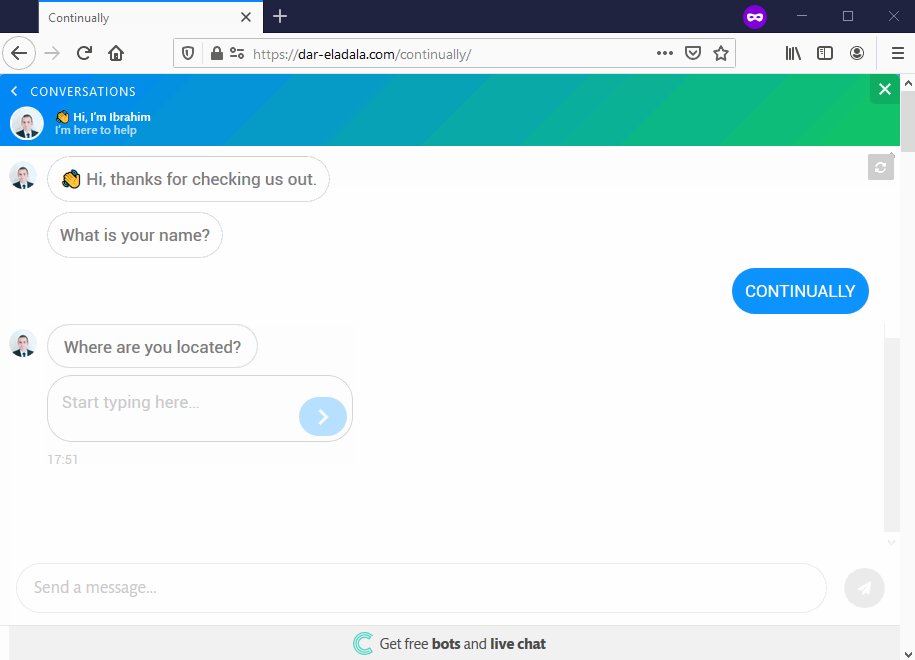
How to have a full screen chatbot
Want to have your bot take up the entire space on a webpage? Even though this is not natively supported yet; there is a workaround you can use. You can make your bot go full screen with a simple CSS edit.
How to make the bot take the full screen
Simply add the following code after the last line of your embed code:
<style>
#continually-sidebar.continually-open, #continually-sidebar[data-cx-open=true] {
width: 100%!important;
top: 0!important;
right: 0!important;
bottom: 0!important;
left: 0!important;
}</style>
How to make the bot start automatically
Usually, when you have a full-screen chatbot you will want to make them open automatically. You can do that with a simple edit to your embed code, simply replace the first line of your embed code with :
<script> var continuallySettings = {
appID: "xxxxx", delay:300,
ready: function(continually){
continually.startConversation();
}
};
</script>
Replace xxxxx with your app id found in your embed code. This will make your bot open automatically when your page is visited.
You can also change the side-bar appearance settings to make the conversation looks better when it is stretched, for example, you can increase the font size of the conversation and increase the size of the chat bubble.