How to install and use Continually chatbots with Divi builder
Continually can be installed on every page of your website by using our WordPress plugin, but sometimes you want to launch the bots from custom buttons, in this article we will explain how you can achieve that by using the popular Divi Builder.
Before you start:
- Install the Continually embed code on your website using our WordPress plugin.
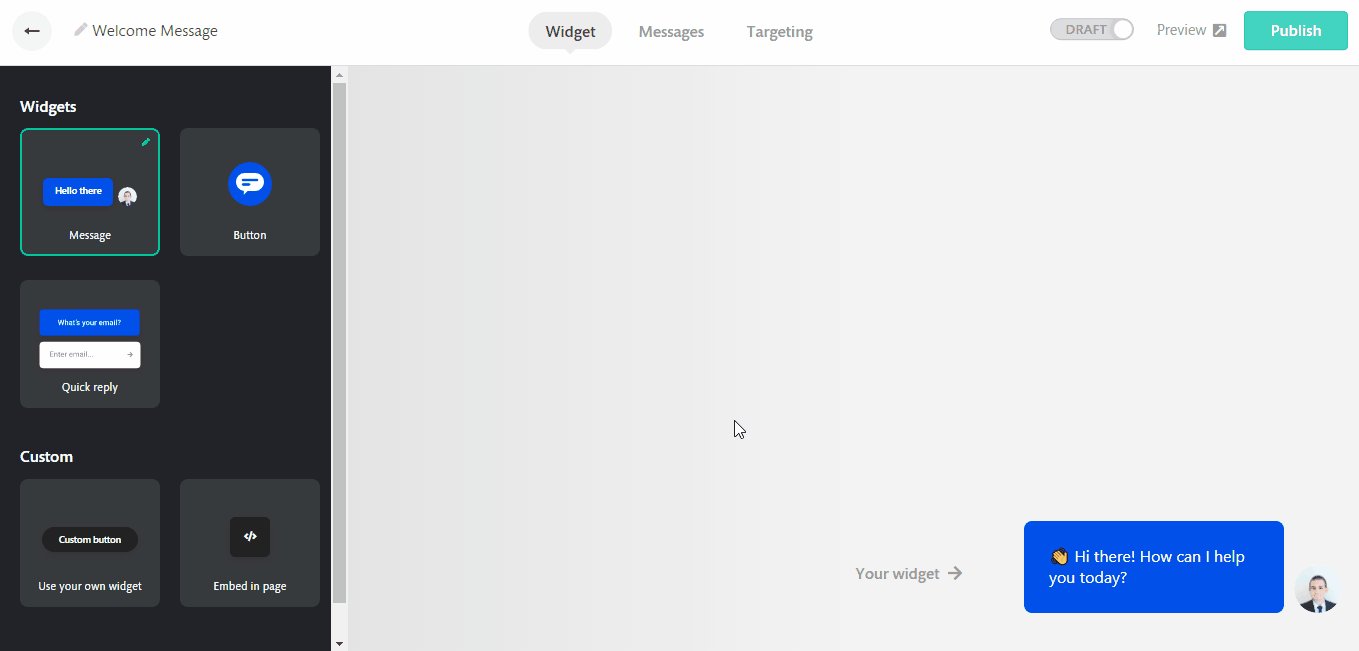
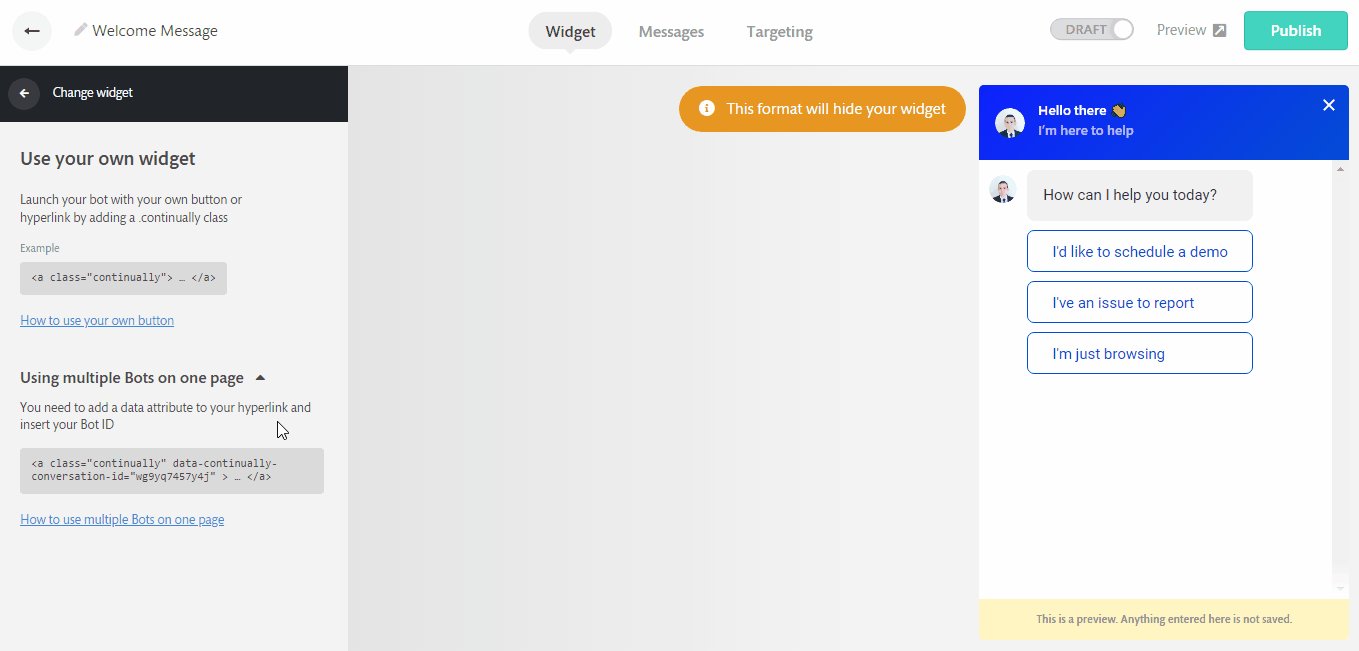
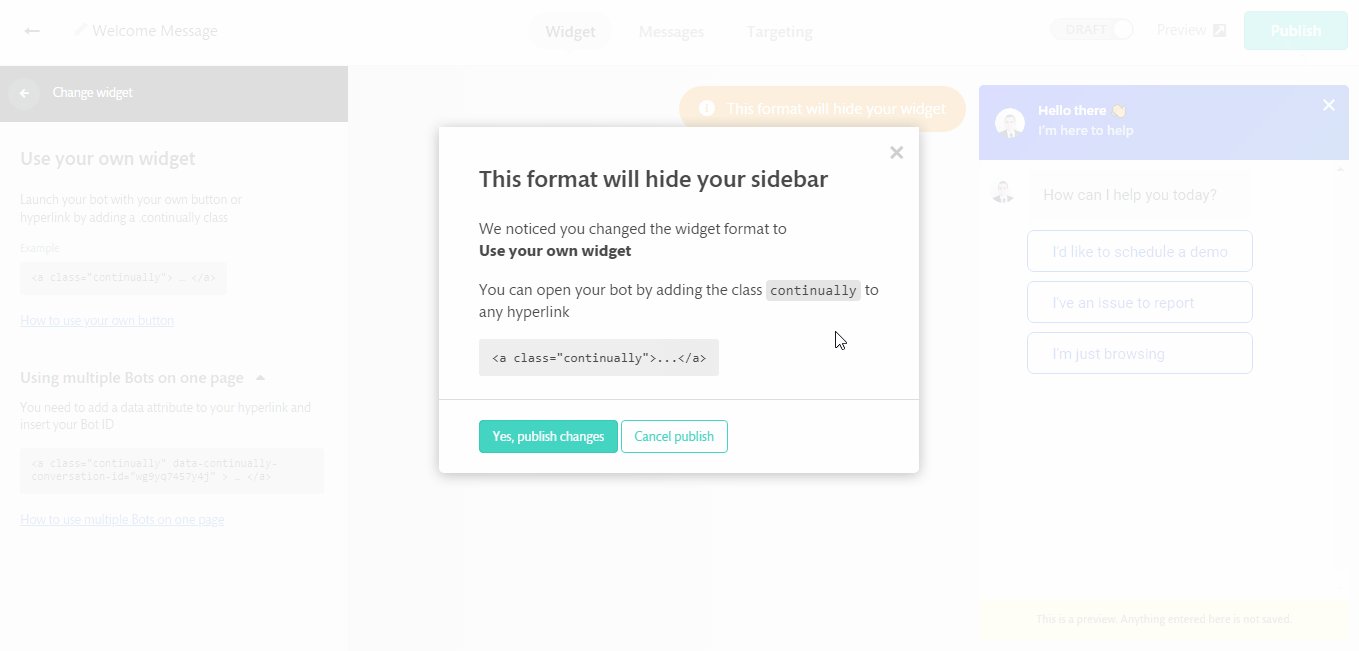
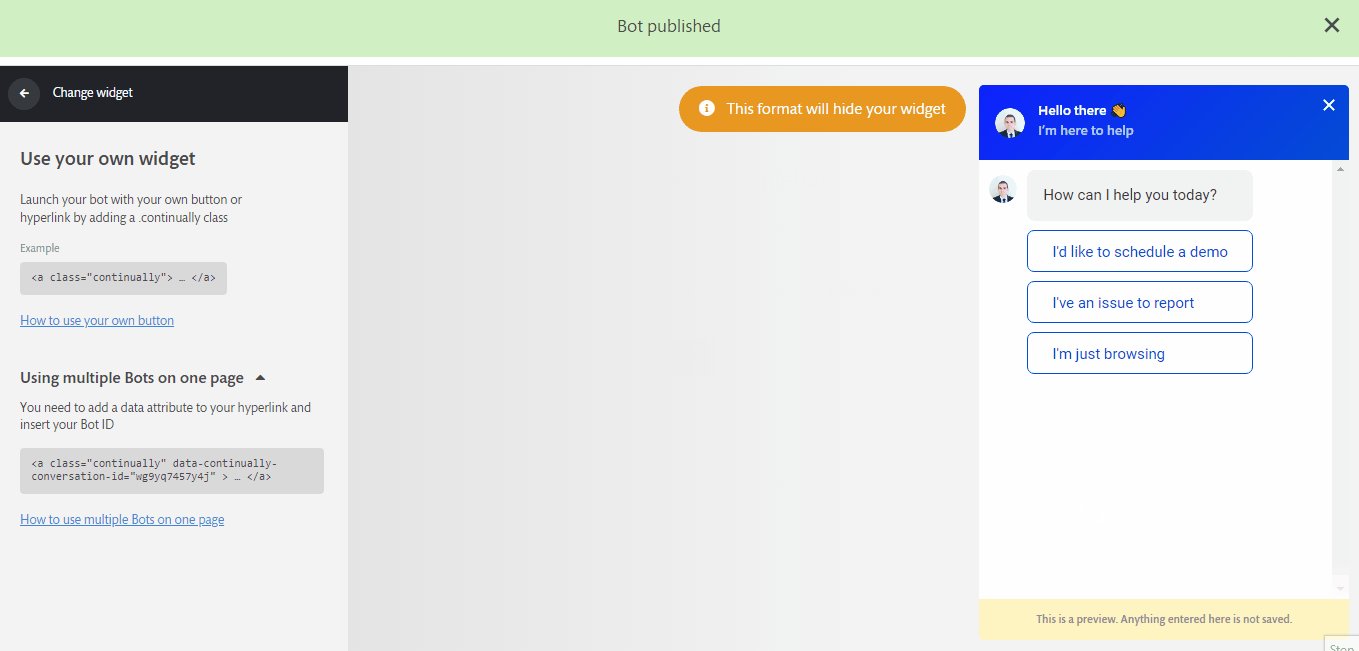
-Then open the bot that you want to launch from a button, go to the Widget tab and pick the Use your own widget appearance format. This format allows you to launch the bot from a button or a link on your website.
Loading one bot
- Open the page you want to edit with Divi Visual Builder.
- Click on settings icon for the button or link that you want to open the chatbot with.
- In the Content tab, make sure the link is set as '#', this will prevent the link from opening another page.
- In the Advanced tab, click on CSS ID & Classes and add 'continually' in the CSS Class field.
Loading multiple bots on the same page
- Open the page you want to edit with Divi Visual Builder.
- Click on settings icon for the button or link that you want to open the chatbot with.
- In the Content tab, make sure the link is set as '#', this will prevent the link from opening another page.
- In the Advanced tab, click on CSS ID & Classes and add 'continually continually-button-1' in the CSS classes field. Increment the number for each button you want to use, for the second bot it will be 'continually continually-button-2'.
-
Open Continually WordPress plugin and paste the following code after the last line of your embed code.
<script>jQuery(document).ready(function($) {
$( ".continually-button-1" ).attr( "data-continually-conversation-id", "xxxxxx" );
$( ".continually-button-2" ).attr( "data-continually-conversation-id", "xxxxxx" );
});
</script>
Change 'xxxxxx' with each bot id. To get the bot id open the bot page, go to the Appearance tab, pick the Your button format and copy the bot id from there.