How to build dynamic URL's from your custom fields for image and link objects
Create URL's from any of the custom fields you capture.
Looking to capture an answer in a custom field and then add it to a URL? With image and link to content objects, you can now add custom fields to your URL to create dynamic URL's to be sent to your customer.
In this guide we will cover:
If you are not sure how to create a custom field to store answers check out this help guide - How to use custom fields
How using custom fields to create dynamic URLs works
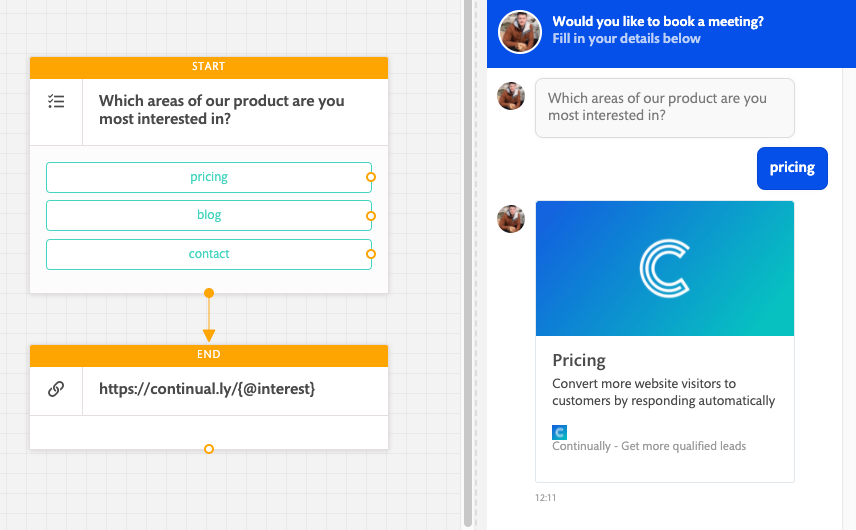
In this section, we will demonstrate how to use and create dynamic custom fields and also explain how they work. Throughout this section, we will use an example use case. In the example, the user wants to create a bot that will help their customers navigate around their site. They will give the customer the options to choose which part of the site they would like to explore and then generate the correct URL from that.
Step 1 - Create and store a custom field
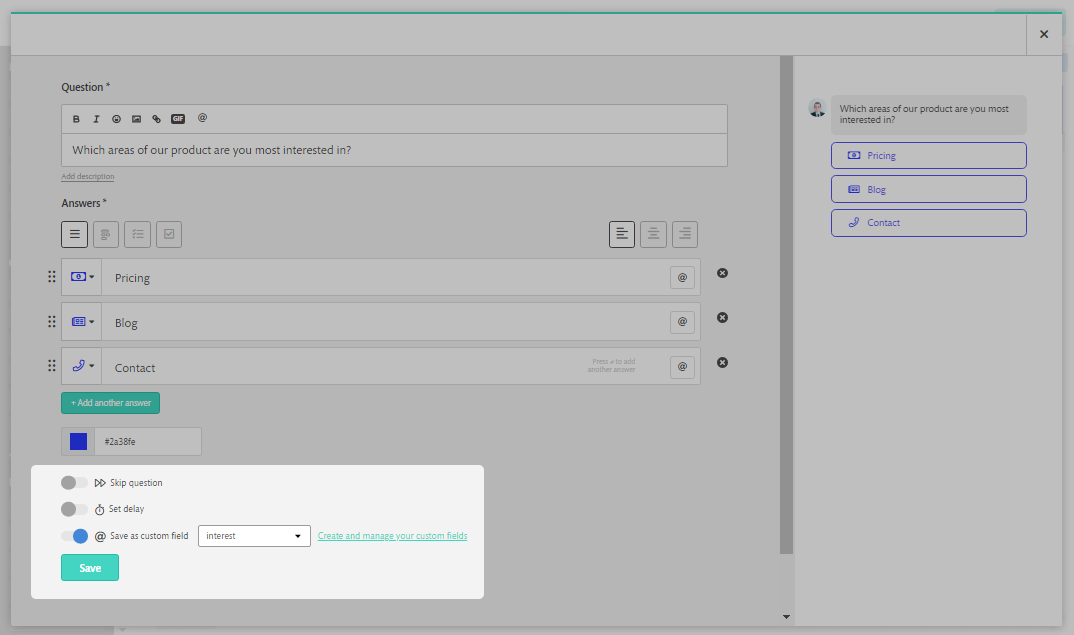
The first thing you will need to create a dynamic URL is a creating custom field. In this example, the customer is using a multiple choice question offering 3 different answers pricing, blog and contact. They have checked the Save as custom field box and chose the custom field interest.
From each of these answers the customer wants to direct them to either:
https://continual.ly/blog
https://continual.ly/pricing
https://continual.ly/contact
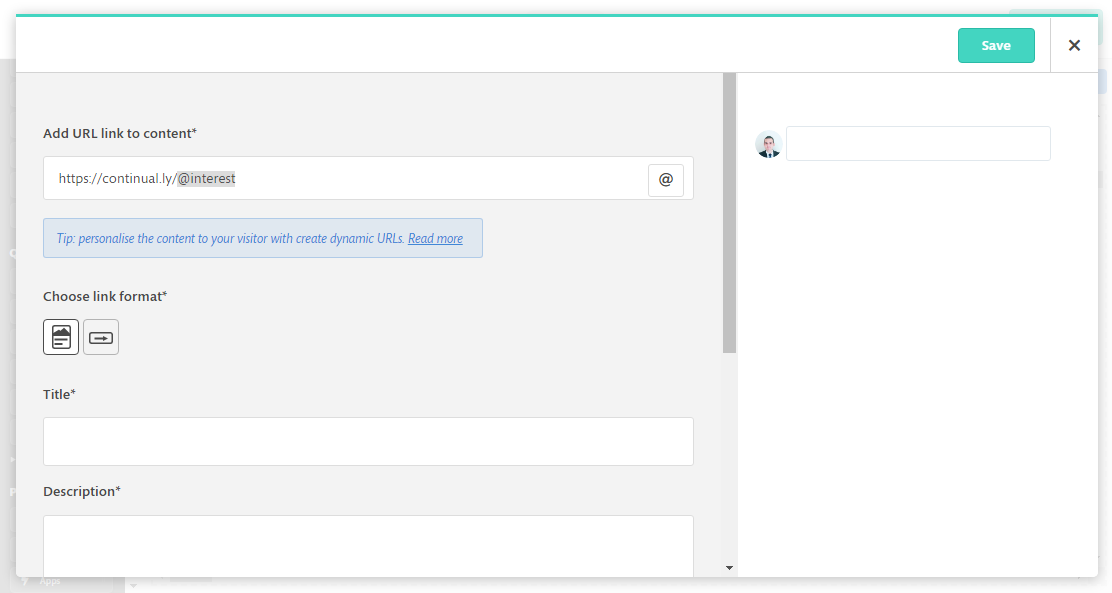
Step 2 - Create your URL on an image or link to content object
Once the customer has answered the previous question which is then stored in the custom field, it's time to create the dynamic URL. You can add your custom field anywhere on your URL by clicking on the @ button to the right.
In this example the customer has created the URL:
https://continual.ly/@interest
What this will do is leave the first section "https://continual.ly/" and then place in the whichever answer has been selected in the custom field @interest.
So the three outputs would look like:
https://continual.ly/blog
https://continual.ly/pricing
https://continual.ly/contact
So when that sends to the customer they will get the appropriate link.
Note: You must click on the @ button to insert the custom field, writing the field name manually won't work.